1. Fyneworks Multiple File Upload
URL : https://www.fyneworks.com/jquery/multiple-file-upload/
2. Blueimp jQuery File Upload
URL : http://blueimp.github.io/jQuery-File-Upload/
3. Uploadify
URL : http://www.uploadify.com/
4. Plupload
URL : http://www.plupload.com/
Javascript/jQuery
- [jQuery] 파일업로드 플로그인 2014.09.11
- [jQueryUI] jQuery UI 의 dialog 에서 input 요소 자동 포커스 해제 2014.06.11
- [jQuery] 크로스 브라우저 처리 2013.10.14
- [jQuery] naver nstore 앱 슬라이드 (app slide) 2013.03.21
- [jQuery] google store 스크린샷 이미지 갤러리 (screenshot image gallery) 2013.03.19
- [jQuery] tstore 스크린샷 슬라이드 이미지 갤러리(slide image gallery) 구현 2013.03.19
- [jQuery] 갤러리 이미지 Sliding Box 구현하기 2013.03.10
- [jQuery] 제이쿼리 SelectBox 테스트 2012.11.18
- [jQuery] jQuery를 사용하여 Div 화면 중앙에 띄우기 2012.03.30
[jQuery] 파일업로드 플로그인
[jQueryUI] jQuery UI 의 dialog 에서 input 요소 자동 포커스 해제
출처 : http://blog.naver.com/PostView.nhn?blogId=romeoyo&logNo=120188644234
Jquery UI 를 이용해 서비스 개발 작업을 하고 있는데. 어처구니없는 난관에 봉착했다.
무려 $99를 지불하고 구입한 RedActor html 에디터를 Jquery UI의 다이얼로그에 심었더니 이미지 URL삽입 같은 자체 UI의 입력란에 포커스가 가지 않는것이다.
무슨 유료 라이브러리가 이래 허접할까 툴툴대고 있었는데 범인은 Jquery UI 로 판명났다.
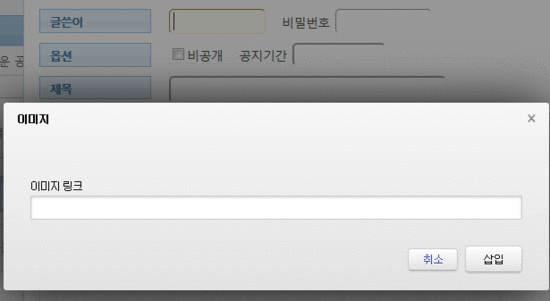
아래가 그 증상이다.
당신이 클릭의 신이어도 절대로 "이미지링크" 입력란에 포커스가 가지 않는다. (IE에서는 클릭하면 가긴 간다)

이틀정도 삽질하다가 구글신이 답을 주셨다.
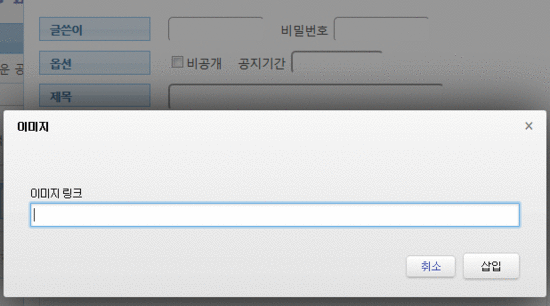
아래가 정상적으로 포커스가 간 것이다.

Jquery, Jquery UI 라이브러리를 로딩하고 아래의 한줄을 추가해 주면 된다.
$.ui.dialog.prototype._focusTabbable = function(){};
잉글리쉬에 능숙하다면 아래 자료를 봐도 된다. Fix되었고, 관련 옵션이 추가되었다고 하는데. 내가 쓰는 Jquery UI 1.10.2 는 문제가 있으며, 공식 API문서에도 관련 옵션을 못찾겠다 꾀꼬리.
http://bugs.jqueryui.com/ticket/4731
[jQuery] 크로스 브라우저 처리
출처 : http://ygang.tistory.com/109
기본적으로 JavaScript 코드는 자신이 로드된 도메인만 통신이 가능하고, 크로스 도메인(다른 도메인)과는 통신할 수 없다. 이것은 동일 출처 정책이라고 한다. 이것은 AJAX 통신에도 그대로 적용된다. 보안 관점에서 동일 출처 정책은 악의적인 JavaScript 코드가 다른 도메인의 데이터에 대한 무단 액세스를 할 수 없도록 한다는 점에서는 매우 효과적이다.
이 정책은 두 가지 형태의 웹앱에서는 장애물이 된다.
첫번째는 여러가지 Open API에 접근해서 클라이언트 매시업 기능을 필요로 하는 웹액에서는 장애물이 된다.
두번째는 웹앱을 네이트브앱으로 만들 경우 기기의 로컬에서 로딩된 자바스크립트는 외부 서버에서 엑세스 할 수 없다.
|
<script type="text/javascript"> |
$.support.cors-true 는 jQuery의 $.ajax() 메소드가 크로스 도메인 페이지를 로드할 수 있도록 해준다. 그리고 $.mobile.allowCrossDomainPage=true 는 jQuery Mobile API가 크로스 도메인 페이지를 로드할 수 있도록 해 준다.
jQuery Mobile 웹액을 네이티브앱으로 변활할 경우 주의할 점은 시작 HTML(홈페이지)에 기술된 다른 페이지로의 링크 경로를 크로스 도메인 절대 경로로 변경해야 한다.
[jQuery] naver nstore 앱 슬라이드 (app slide)
|
<!DOCTYPE html> <link rel="stylesheet" href="http://code.jquery.com/ui/1.10.2/themes/smoothness/jquery-ui.css" /> .lst_thum_wrap {width:670px; float:left; margin:0 30px;}
<script src="http://code.jquery.com/jquery-latest.js"></script> </head> <div class="flick-carousel">
|
[jQuery] google store 스크린샷 이미지 갤러리 (screenshot image gallery)
|
<!DOCTYPE html> <link rel="stylesheet" href="http://code.jquery.com/ui/1.10.2/themes/smoothness/jquery-ui.css" /> <script src="http://code.jquery.com/jquery-latest.js"></script> jQuery(function($) { </head> <div class="screenshot-carousel"> </body> |
[jQuery] tstore 스크린샷 슬라이드 이미지 갤러리(slide image gallery) 구현
tstore_screenshot1 : tstore에 있는 방식대로 처리, 속도가 느리고 이미지 하나씩 슬라이딩 됨
tstore_screenshot2 : tstore에 있는 방식을 개선하여 처리, 속도 및 이미지 맞춤 개선
|
<!DOCTYPE html> <link rel="stylesheet" href="http://code.jquery.com/ui/1.10.2/themes/smoothness/jquery-ui.css" /> <script src="http://code.jquery.com/jquery-latest.js"></script> jQuery(function($) { </head> <div class="scnshot_wrap">
|
[jQuery] 갤러리 이미지 Sliding Box 구현하기
참고 : http://buildinternet.com/2009/03/sliding-boxes-and-captions-with-jquery/
데모 : http://s3.amazonaws.com/buildinternet/live-tutorials/sliding-boxes/index.htm
Source :  slidingBoxes.zip
slidingBoxes.zip
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <style> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <section class="img_box"> </body> |
[jQuery] 제이쿼리 SelectBox 테스트
|
<!DOCTYPE html> jQuery(function($) { </script> <select id="sel1" name="sel1"> <select id="sel2" name="sel2"> </body> |
| <?xml version="1.0" encoding="UTF-8" ?> <list> <data>korea1</data> <data>korea2</data> </list> |
| <?xml version="1.0" encoding="UTF-8" ?> <list> <data>usa1</data> <data>usa2</data> <data>usa3</data> </list> |
[jQuery] jQuery를 사용하여 Div 화면 중앙에 띄우기
출처 : http://mytory.co.kr/archives/812
http://mytory.co.kr/archives/783
http://stackoverflow.com/questions/3220995/jquery-document-onclick-doesnt-work-when-clicking-an-embed-flash-on-ie-bu
|
var |
jQuery의 .scrollLeft() 함수는 좌우로 스크롤된 화면이 왼쪽부터 몇 px인지 구하는 함수다. 보통은 0일 거다.
jQuery의 .scrollTop() 함수는 스크롤된 화면이 맨 위에서부터 몇 px인지 구하는 함수다.
jQuery의 .width() 함수는 너비를 구하는 함수인데, $(window).width() 를 하면 현재 화면의 너비를 구한다. 윈도우를 전체화면으로 하지 말고 사이즈를 줄여 놓고 값을 구해 보면 전체 가로 사이즈보다 작게 나오는 것을 알 수 있다.
jQuery의 .height() 함수 역시 마찬가지인데, $(window).height() 라고 하면 윈도우에서 메뉴바 같은 것들을 빼고 실제 사용되는 부분의 높이만 구해 준다. 나는 높이 800px 화면의 노트북을 사용한데, 실제 사용되는 영역은 675px이었다.
레이어를 Modal 처럼 띄우기 위한 배경 검은 막 씌우기
jQuery modal window를 만드는 튜토리얼에서 그 방법을 발견했다. 우리가 해왔던 방식하고 크게 다르지 않았다. 이것만 가지고 플러그인을 만들어 볼까 하는 생각도 들었다.
자, 반투명 검은 막을 만드는 방법은 간단하다.(예제부터 보길 바라면 아래 파일을 사용하면 된다.)
cfile25.uf.13211E484D4BC96836139F.html
일단, HTML의 어딘가에 아래 코드를 끼워 넣는다. 어디든 별 상관 없지만 찾기 편한 곳에 둬야 할 거다.
<div id="mask"></div> |
다음은 CSS인데 아래처럼 해 준다.
#mask {position:absolute;left:0;top:0;z-index:9000;background-color:#000;display:none;} |
마지막으로 jQuery 코드를 짜 보자.
function wrapWindowByMask(){//화면의 높이와 너비를 구한다.var maskHeight = $(document).height();var maskWidth = $(window).width(); //마스크의 높이와 너비를 화면 것으로 만들어 전체 화면을 채운다.$('#mask').css({'width':maskWidth,'height':maskHeight}); //애니메이션 효과$('#mask').fadeIn(1000);$('#mask').fadeTo("slow",0.8);} |
자, 위 함수를 사용하면 반투명의 검은 마스크가 나타날 것이다. 그럼 어떻게 닫을까?
두 가지가 있을 것이다.
1.mordal window의 닫기 버튼을 눌렀을 때
2.반투명 검은 막을 눌렀을 때
두 경우 모두를 지원하기 위해서 click할 때 일어나는 이벤트를 두 군데 걸어야겠다.
이건 원본에서 그냥 긁어 온 코드다. .window는 검은 막 위에 뜬 mordal window다.
//닫기 버튼을 눌렀을 때$('.window .close').click(function (e) {//링크 기본동작은 작동하지 않도록 한다.e.preventDefault();$('#mask, .window').hide();}); //검은 막을 눌렀을 때$('#mask').click(function () {$(this).hide();$('.window').hide();}); |
위 코드들은 당연히 jQuery(document).ready(function(){ /*코드 넣는 부분*/ }) 으로 감싸 줘야 한다.
완성된 코드는 아래와 같다.
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><style>#mask {position:absolute;z-index:9000;background-color:#000;display:none;left:0;top:0;}.window{display: none;position:absolute;left:100px;top:100px;z-index:10000;}</style><script>function wrapWindowByMask(){//화면의 높이와 너비를 구한다.var maskHeight = $(document).height();var maskWidth = $(window).width(); //마스크의 높이와 너비를 화면 것으로 만들어 전체 화면을 채운다.$('#mask').css({'width':maskWidth,'height':maskHeight}); //애니메이션 효과 - 일단 1초동안 까맣게 됐다가 80% 불투명도로 간다.$('#mask').fadeIn(1000);$('#mask').fadeTo("slow",0.8); //윈도우 같은 거 띄운다.$('.window').show();}$(document).ready(function(){//검은 막 띄우기$('.openMask').click(function(e){e.preventDefault();wrapWindowByMask();});//닫기 버튼을 눌렀을 때$('.window .close').click(function (e) {//링크 기본동작은 작동하지 않도록 한다.e.preventDefault();$('#mask, .window').hide();}); //검은 막을 눌렀을 때$('#mask').click(function () {$(this).hide();$('.window').hide();});});</script></head><body><div id="mask"></div><div class="window"><input type="button" href="#" class="close" value="나는야 닫기 버튼(.window .close)"/></div><a href="#" class="openMask">검은 막 띄우기</a></body></html> |
간단한 레이어 팝업
|
<style type="text/css"> |

 index.html
index.html
